文章最后更新时间:
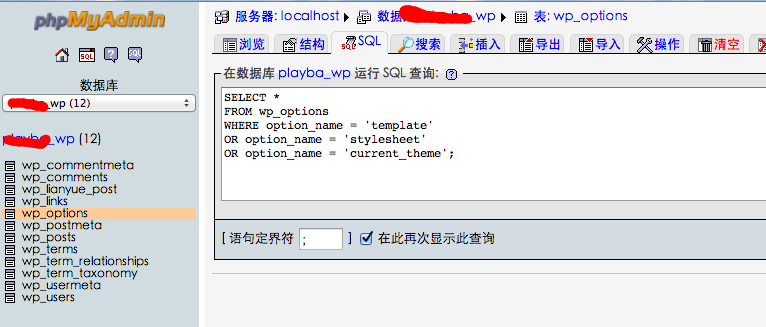
![图片[1]-子比主题美化 – 添加留言反馈模块-墨非网](http://www.mf8.site/wp-content/uploads/2025/04/85ac1-image-187.png) 文章源自墨非网-https://www.mf8.site/4176.html
文章源自墨非网-https://www.mf8.site/4176.html
后台-外观-小工具-文本-文本文章源自墨非网-https://www.mf8.site/4176.html
在HTML中,如果您想在元素之间添加空格,通常有几种方式可以实现:文章源自墨非网-https://www.mf8.site/4176.html
- 使用空格字符:在HTML元素之间直接添加空格字符。
- 使用CSS的
margin或padding:通过CSS来控制元素之间的空间。
在您提供的代码中,如果您想要在表单的输入字段之间添加空格,可以通过添加CSS的margin-bottom属性来实现。以下是修改后的代码,为每个input元素添加了margin-bottom属性,以在它们之间创建空间:文章源自墨非网-https://www.mf8.site/4176.html
<div class="zib-widget widget_text">
<p class="text-center">留言反馈</p>
<div class="card">
<div class="card-body">
<form action="./email/email.php" method="get">
<div class="form-group">
<input class="form-control" name="email_bt" required="required" type="text" placeholder="留言标题" style="margin-bottom: 10px;" />
<input class="form-control" name="email_nr1" required="required" type="text" placeholder="联系邮箱" style="margin-bottom: 10px;" />
<input class="form-control" name="email_nr" required="required" type="text" placeholder="反馈留言内容" style="margin-bottom: 10px;" />
</div>
<center>
<button class="btn btn-primary" type="submit">立 即 提 交</button>
</center>
</form>
</div>
<div id="result"></div>
</div>
</div>请注意,我使用了style属性来直接在元素上设置内联样式。这只是为了演示目的。在实际开发中,通常推荐将样式放在外部或内部的<style>标签中,以保持HTML的清晰和可维护性。文章源自墨非网-https://www.mf8.site/4176.html
此外,<center>标签在HTML5中已被弃用,建议使用CSS的text-align属性来居中按钮。例如:文章源自墨非网-https://www.mf8.site/4176.html
button.btn.btn-primary {
text-align: center;
display: block;
margin: 0 auto;
}然后在HTML中,您可以将<center>标签替换为以下内容:文章源自墨非网-https://www.mf8.site/4176.html
<button class="btn btn-primary" type="submit">立 即 提 交</button>并确保在<head>标签中包含了上述CSS样式。文章源自墨非网-https://www.mf8.site/4176.html
下载附件文件放入网站根目录↓文章源自墨非网-https://www.mf8.site/4176.html
文章源自墨非网-https://www.mf8.site/4176.html






















 子比主题美化
子比主题美化
 精品源码资源
精品源码资源




暂无评论内容