文章最后更新时间:
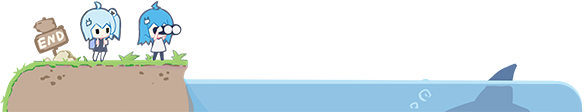
效果图
![图片[1]-子比主题美化 – 仿造bilibili列表底部效果-墨非网](http://www.mf8.site/wp-content/uploads/2025/04/5fa57-image-196.png)
部署教程
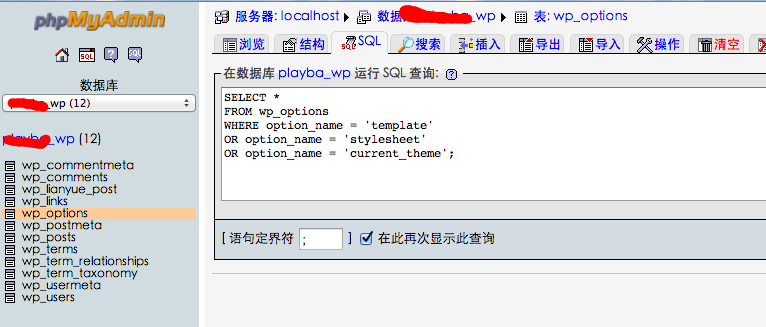
1、在后台子比主题设置—自定义 CSS 样式 添加以下代码:文章源自墨非网-https://www.mf8.site/4152.html
/*底部可爱底线提示*/
.lastpagenotice_noticewrap{color:hsla(0, 2.1%, 18.8%, 0.6);}.lastpagenotice_noticewrap img{height:73px; width:88px; margin:0 auto}.lastpagenotice_noticewrap .lastpagenotice_text{display:block; position:absolute; font-size:15px; line-height:20px; top:50%; -webkit-transform:translateY(-50%); -ms-transform:translateY(-50%); transform:translateY(-50%); left:-webkit-calc(50% + 60px); left:calc(50% + 60px)}.lastpagenotice_noticewrap .lastpagenotice_line{width:100%; height:1px; background-color:hsla(0,0%,100%,.05); position:absolute; bottom:0}.app_normal{text-align:center; position:relative}
/*底部可爱底线提示*/2、在 zibll 主题目录下,themes/zibll/footer.php 文件中的“第一行”(重要)下面添加下面的代码:文章源自墨非网-https://www.mf8.site/4152.html
<div style="position: relative;text-align: center;"><img decoding="async" src="https://vip.helloimg.com/i/2024/05/20/664afaac38b54.png" data-src="https://vip.helloimg.com/i/2024/05/20/664afaac38b54.png" class=" ls-is-cached lazyloaded">
<p style="position: absolute;top: 30%;left: 50%;margin-left: -40px;font-size: 10px;">叮咚!你已经到达了世界的尽头。</p>
</div>






















 子比主题美化
子比主题美化
 精品源码资源
精品源码资源




暂无评论内容