文章最后更新时间:
![图片[1]-子比主题美化-基于ip的动态城市欢迎语工具版-墨非网](http://www.mf8.site/wp-content/uploads/2025/03/d0b5f-screenshot-1724282863051.png) 文章源自墨非网-https://www.mf8.site/4065.html
文章源自墨非网-https://www.mf8.site/4065.html
这个是其他主题看到的侧边栏组件 我搞下来适应子比主题了 根据城市和时间切换欢迎语文章源自墨非网-https://www.mf8.site/4065.html
文章源自墨非网-https://www.mf8.site/4065.html
操作步骤
- 打开腾讯位置服务,登录你的账号
- 点击创建应用,填一下名称和类型,随意即可
- 点击添加Key,key名称随意,勾选WebServiceAPI,此处白名单可以自选
例如我选的是域名白名单,注意此处本地部署localhost是有效的,需带上端口号。
部署至公网填写域名即可,不需要端口号。例如本站:mf8.site在目录 wp-content/themes/zibll/func.php 引入以下代码(没有就新建一个 反正我是这么装的 不喜勿喷!)
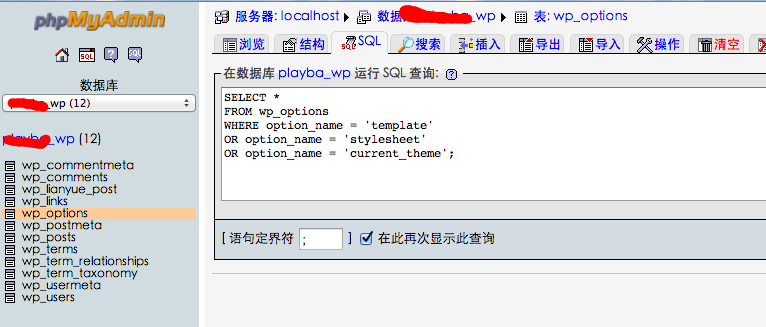
![图片[2]-子比主题美化-基于ip的动态城市欢迎语工具版-墨非网](http://www.mf8.site/wp-content/uploads/2025/03/62382cd78120250330164503.png) 文章源自墨非网-https://www.mf8.site/4065.html
文章源自墨非网-https://www.mf8.site/4065.html
在目录 wp-content/themes/zibll/func.php 引入以下代码(没有就新建一个 反正我是这么装的 不喜勿喷!)文章源自墨非网-https://www.mf8.site/4065.html
文章源自墨非网-https://www.mf8.site/4065.html






















 子比主题美化
子比主题美化
 精品源码资源
精品源码资源




暂无评论内容