文章最后更新时间:
以下教程适用于WordPress网站7B2主题,其他主题请自行测试,本次美化分为圈子等级美化和文章用户马甲美化,效果图和代码均在下方文章源自墨非网-https://www.mf8.site/2781.html
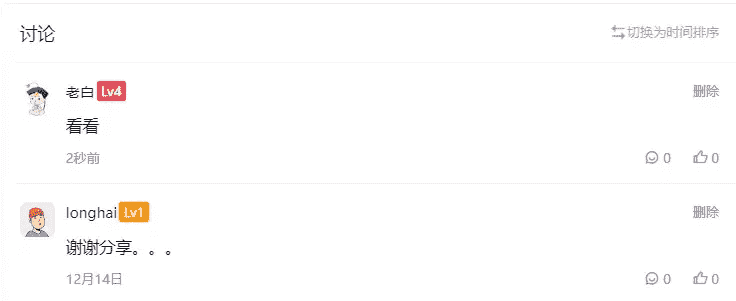
效果图
这是圈子话题里面的美化,图中的LV1、LV4文章源自墨非网-https://www.mf8.site/2781.html
这是用户等级美化,图中的知府、宰相文章源自墨非网-https://www.mf8.site/2781.html
1.B2主题圈子用户等级美化代码
放在themes/b2/Assets/fontend/style.css,文件底部文章源自墨非网-https://www.mf8.site/2781.html
/* 圈子等级美化 --xiaohuli.vip*/
.author-vip{
height: 18px;
line-height: 18px;
padding: 0;
padding-left: 20px;
}
.topic-author-info-left .b2-lv1{
background-color: #ff9400;
height: 18px;
line-height: 18px;
}
.topic-author-info-left .b2-lv2{
background-color: #ff9400;
height: 18px;
line-height: 18px;
}
.topic-author-info-left .b2-lv3{
background-color: #ff3a55;
height: 18px;
line-height: 18px;
}
.topic-author-info-left .b2-lv4{
background-color: #ff3a55;
height: 18px;
line-height: 18px;
}
.topic-author-info-left .b2-lv5{
background-color: #de00ff;
height: 18px;
line-height: 18px;
}
.topic-author-info-left .b2-lv6{
background-color: #de00ff;
height: 18px;
line-height: 18px;
}
.topic-author-info-left .b2-lv7{
background-color: #ff0000;
height: 18px;
line-height: 18px;
}
.topic-author-info-left .b2-lv8{
background-color: #3478f7;
height: 18px;
line-height: 18px;
}
2.B2主题用户等级美化代码
放在themes/b2/Assets/fontend/style.css,文件底部文章源自墨非网-https://www.mf8.site/2781.html
/* 用户等级美化-www.xiaohuli.vip */
.lv-icon.b2-lv0 i {
background-color: rgb(199 194 194);
}
.lv-icon.b2-lv1 i {
background-color: #ff9400;
}
.lv-icon.b2-lv1 b {
color: #ff9400;
}
.lv-icon.b2-lv2 i {
background-color: #ff9400;
}
.lv-icon.b2-lv2 b {
color: #ff9400;
}
.lv-icon.b2-lv3 i {
background-color: #ff3a55;
}
.lv-icon.b2-lv3 b {
color: #ff3a55;
}
.lv-icon.b2-lv4 i {
background-color: #ff3a55;
}
.lv-icon.b2-lv4 b {
color: #ff3a55;
}
.lv-icon.b2-lv5 i {
background-color: #de00ff;
}
.lv-icon.b2-lv5 b {
color: #de00ff;
}
.lv-icon.b2-lv6 i {
background-color: #de00ff;
}
.lv-icon.b2-lv6 b {
color: #de00ff;
}
.lv-icon.b2-lv7 i {
background-color: #ff0000;
}
.lv-icon.b2-lv7 b {
color: #ff0000;
}
.lv-icon.b2-lv8 i {
background-color: #3478f7;
}
.lv-icon.b2-lv8 b {
color: #3478f7;
}
文章源自墨非网-https://www.mf8.site/2781.html 



![图片[2]-7B2主题美化-用户等级、圈子用户等级美化-墨非网](http://www.mf8.site/wp-content/uploads/2024/11/a60e5-xiaohuli-13.png)



















 子比主题美化
子比主题美化
 精品源码资源
精品源码资源




暂无评论内容