文章最后更新时间:
数据库自动调用最新注册用户ID和付费用户ID并显示昵称文章源自墨非网-https://www.mf8.site/2778.html
教程
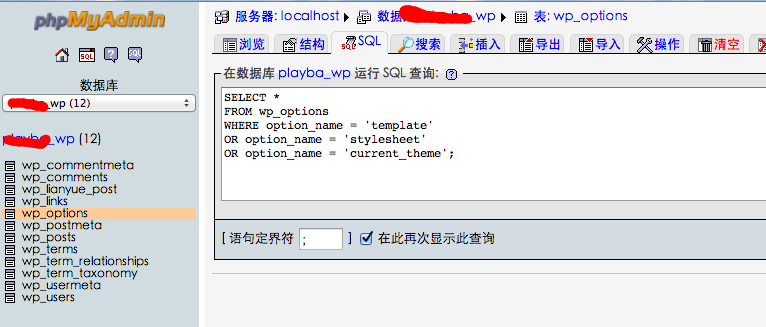
在后台B2设置-模块设置-首页位置添加新的模块文章源自墨非网-https://www.mf8.site/2778.html
![图片[1]-7b2主题美化 – 首页注册&会员用户展示-墨非网](http://www.mf8.site/wp-content/uploads/2024/11/45ad7f43b53d61ff9fb3.jpg) 文章源自墨非网-https://www.mf8.site/2778.html
文章源自墨非网-https://www.mf8.site/2778.html
文章源自墨非网-https://www.mf8.site/2778.html
调用内容选择自定义自定义添加代码文章源自墨非网-https://www.mf8.site/2778.html
![图片[2]-7b2主题美化 – 首页注册&会员用户展示-墨非网](http://www.mf8.site/wp-content/uploads/2024/11/2417ec401c3f49e9b46d.jpg) 文章源自墨非网-https://www.mf8.site/2778.html
文章源自墨非网-https://www.mf8.site/2778.html
插入代码如下:
[erphpdown]文章源自墨非网-https://www.mf8.site/2778.html
<style>
/**用户排行榜开始*/
.hot-top .left {
float:left;
}
.hot-top .right .top-ul li a h3 {
white-space:nowrap;
}
.hot-top .right {
float:right;
}
img {
border:none;
}
.hot-top {
width:100%;
padding:20px;
position:relative;
height:143px;
overflow:hidden;
border-radius:var(--b2radius);
margin-bottom:15px;
}
.hot-top .tg-ph {
background-size:100% 100%;
position:absolute;
right:0;
top:0;
z-index:2;
display:block;
width:60px;
height:60px;
}
.hot-top .left {
height:100%;
}
.hot-top .left a {
display:block;
width:121px;
height:45px;
line-height:45px;
background:#f6f6f6;
text-align:center;
font-size:15px;
color:#989898;
margin-bottom:13px;
cursor:pointer;
border-radius:10px;
}
.hot-top .left a:last-child {
margin-bottom:0;
}
.hot-top .left .hover {
background:var(--b2color);
color:#FFF;
position:relative;
}
.hot-top .left .hover:after {
content:"";
width:0;
height:0;
border-top:7px solid transparent;
border-bottom:7px solid transparent;
border-left:10px solid var(--b2color);
position:absolute;
top:15.5px;
right:-9px;
z-index:1;
}
.hot-top .right-main {
height:100%;
white-space:nowrap;
overflow-y:hidden;
overflow-x:auto;
margin-bottom:23px;
}
.hot-top .right-main::-webkit-scrollbar {
display:none;
}
.hot-top .right-main:last-child {
margin-bottom:0px;
}
.hot-top .right-overflow {
transition:0.4s all;
transform:translateY(0);
}
.hot-top .right {
float:left;
width:calc( 100% - 147px);
margin-left:26px;
height:100%;
}
.hot-top .right .top-ul li {
width:78px;
float:center;
margin:0px 20px;
display:inline-block;
}
.hot-top .right .top-ul li:nth-child(10n) {
margin-right:0;
}
.hot-top .right .top-ul li a {
display:block;
}
.hot-top .right .top-ul li a .list-img {
width:80px;
height:80px;
text-align:center;
border-radius:50%;
}
.hot-top .right .top-ul li a .list-img img {
vertical-align:middle!important;
width:100%;
height:100%;
}
.shop-single-data-price .shop-single-data-value .views,i.b2-blaze-line {
top:calc(50% - 16px);
font-size:32px;
color:var(--b2color);
}
.hot-top .right .top-ul li a h3 {
margin-top:7px;
font-size:13px;
line-height:25px;
height:25px;
overflow:hidden;
width:100%;
text-align:center;
}
.new-position {
height:780px;
}
.new-position .left {
height:100%;
width:calc( ( 100% - 13px ) * 0.36 );
}
.new-position .right {
width:calc( ( 100% - 13px ) * 0.64 );
height:100%;
background:#FFF;
padding:17px 28px;
}
.new-position .layui-carousel > [carousel-item] > * {
background:#FFF;
}
.new-position #index-lb {
height:300px;
}
.new-position #index-lb div div img {
width:100%;
min-height:100%;
}
.single-newsflashes .post-meta-left .avatar {
opacity:1!important;
}
.new-position .index-login {
background:#FFF;
margin-top:13px;
height:calc( 767px - 300px);
padding:25px 33px;
position:relative;
}
span.note {
position:absolute;
top:10px;
right:-50px;
z-index:1;
width:140px;
height:20px;
background:var(--b2color);
color:#fff;
line-height:20px;
-webkit-transform:rotate(45deg);
transform:rotate(45deg);
text-align:center;
font-size:12px;
}
img.rela {
position:absolute;
left:52px;
z-index:2;
/* right:50px;
*/
top:58px;
height:25px;
width:25px;
}
/*头像呼吸光环和鼠标悬停旋转放大开始*/
img.yuan {
border-radius:50%;
animation:light 4s ease-in-out infinite;
transition:2s;
}
/*
@keyframes light {
0% {
box-shadow:0 0 4px #f00;
}
25% {
box-shadow:0 0 16px #0f0;
}
50% {
box-shadow:0 0 4px #00f;
}
75% {
box-shadow:0 0 16px #0f0;
}
100% {
box-shadow:0 0 4px #f00;
}
}img.yuan:hover {
transform:scale(1) rotate(720deg);
}
*/
/*头像呼吸光环和鼠标悬停旋转放大结束*/
/**用户排行榜结束*/
</style>
<div class="home-row-left box b2-radius">
<div class="hot-top wrapper layui-clear">
<span class="note">榜上有名</span>
<i class="tg-ph"></i>
<div class="left">
<a class="hover" id="lively_online" onmouseenter=lively_online()>最新注册</a>
<a class="" id="contribution" onmouseenter=contribution()>付费用户</a>
</div>
<div class="right">
<div class="right-overflow" id="yhturns" style="transform: translateY(0px);">
<div class="right-main">
<ul class="layui-clear top-ul">
<?php
global $wpdb;
$lzj1=$wpdb->get_results("SELECT user_id FROM $wpdb->usermeta where meta_key='nickname' order by user_id desc limit 10");
$string1 = '';
foreach ($lzj1 as $result) {
$args = $result->user_id;
$string1 .= $args . ',';
}
$user_query = new WP_User_Query(array('include' => ($string1)));
if (!empty($user_query->results)) {
foreach ($user_query->results as $user) {
$avatar_img = get_avatar_url($user->ID);
$user_home_url = get_author_posts_url($user->ID);
$helf = get_author_posts_url($user->ID);
$html = '';
$html .= '<a href="' . $helf . '">' . $html . '</a>';
echo '<li>
<a href="'.get_author_posts_url($user->id).'">
<div class="list-img" style="position: relative;"><img src="' . $avatar_img . '" class="yuan"></div><h3>' . $user->display_name . ' </h3></a></li>';
}
} else {
echo '没有用户';
}
?>
</ul>
</div>
<div class="right-main">
<ul class="layui-clear top-ul">
<?php
global $wpdb;
$lzj2=$wpdb->get_results("SELECT user_id FROM $wpdb->usermeta where meta_key='zrz_vip' and meta_value='vip0' or meta_key='zrz_vip' and meta_value='vip1' or meta_key='zrz_vip' and meta_value='vip2' order by user_id desc limit 8");
$string2 = '';
foreach ($lzj2 as $result) {
$args = $result->user_id;
$string2 .= $args . ',';
}
$user_query = new WP_User_Query(array('include' => ($string2)));
if (!empty($user_query->results)) {
foreach ($user_query->results as $user) {
$avatar_img = get_avatar_url($user->ID);
echo '<li>
<a href="'.get_author_posts_url($user->id).'">
<div class="list-img" style="position: relative;"><img src="' . $avatar_img . '" class="yuan"></div><h3>' . $user->display_name . ' </h3></a></li>';
}
} else {
echo '没有用户';
}
?>
</ul>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
function lively_online() {
document.getElementById('lively_online').className = 'hover';
document.getElementById('contribution').className = ' ';
document.getElementById('yhturns').style = 'transform: translateY(0px);';
}
function contribution() {
document.getElementById('lively_online').className = ' ';
document.getElementById('contribution').className = 'hover';
document.getElementById('yhturns').style = 'transform: translateY(-140px);';
}
</script>
[/erphpdown]文章源自墨非网-https://www.mf8.site/2778.html






















 子比主题美化
子比主题美化
 精品源码资源
精品源码资源




暂无评论内容