文章最后更新时间:
这个功能灵感是从 joe 主题中看到的,发现很合适博客,因为现在看了一下博客里面的评论区,不是 666 就是一些随便打的英文字,说没有文采吧,那是假的,只不过是有点懒,哈哈文章源自墨非网-https://www.mf8.site/2320.html
![图片[1]-子比主题评论区添加自动输入随机评论文字API功能-墨非网](http://www.mf8.site/wp-content/uploads/2023/08/dd78d7a9cece7aaac616.jpg)
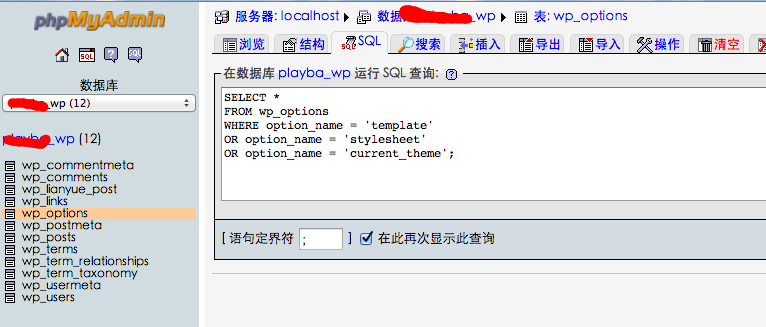
要实现这个功能首先需要有一个 API 接口,但是我看了外面的买的 API 接口实属太麻烦且对接起来也很繁琐,因为我自己优化了一个随机评论 API 接口,有三种格式进行输入,TXT 文本格式,JS 格式,JSON 格式,这样对一些有能力对接的朋友也比较友好,也用担心去用外面的接口,导致自己的网站变慢等等,自己搭建接口是最爽的,话不多说文章源自墨非网-https://www.mf8.site/2320.html
使用教程
1、目前适配好的是子比主题,如果你也是子比主题的话,直接将下面的代码放置到:文章源自墨非网-https://www.mf8.site/2320.html
子比后台 >> 子比主题设置 >> 自定义代码 >> 自定义底部 HTML 代码,添加以下代码:文章源自墨非网-https://www.mf8.site/2320.html
<script>
$.getJSON("这里添加你的api接口地址?encode=json",function(data){
$("#comment").text(data.text);
});
$(function(){
$("#comment").click(function() {
$(this).select();
})
})
</script>
搭建API接口
- 接口搭建的话,下载我这边提供的文件,上传到您需要放置的目录上,然后进行访问,
- 例如:https://
itly.com.cn/api.php 加上?encode=json完整的地址就是:https://itly.com.cn/api.php?encode=json - 下载好之后文件,你会发现有一个
pinglun.txt的文本文件,里面就是可以自定义添加你需要预设的评论,也可以使用我提前写好的 - 当然如果想对接别人的的其他语录接口,也是一样的,直接放进接口地址里面接口,需要注意的就是,需要 json 输入格式






















 子比主题美化
子比主题美化
 精品源码资源
精品源码资源




暂无评论内容